В наше время большое количество информации поступает на нас с разных источников: из интернета, социальных сетей, телевизора, печатных изданий и других источников. Однако, наше восприятие ограничено, и мы можем усвоить только небольшую ее часть. Поэтому, важно, чтобы информация, представленная перед нами, была удобной и понятной.
Дизайн является одним из ключевых аспектов, влияющих на восприятие информации пользователем. Компетентное использование графических элементов, цветовых схем, типографики и прочих дизайнерских решений позволяет сделать информацию более доступной и запоминающейся. Более того, дизайн способен передать эмоциональную составляющую и создать атмосферу, которая будет увлекательной и интересной для пользователя.
Однако, при разработке дизайна следует учитывать особенности восприятия информации пользователем. Наше восприятие зависит от ряда факторов, таких как контекст, опыт, мотивация, внимание и другие. Использование простых и понятных элементов дизайна, четкой и логичной структуры, а также соблюдение принципов юзабилити позволяют пользователю быстро и эффективно усваивать информацию.
В данной статье мы рассмотрим основные принципы, которые следует учитывать при разработке дизайна с учетом восприятия информации пользователем. Мы рассмотрим важность выбора правильных цветовых схем, использования графических элементов и типографики, а также рассмотрим некоторые примеры успешного применения этих принципов в практике.
Итак, восприятие информации пользователем - это сложный процесс, который зависит от множества факторов. Однако, правильное использование дизайна может существенно улучшить это восприятие и сделать информацию более доступной и запоминающейся. Разработка дизайна с учетом особенностей восприятия пользователя позволяет создать комфортный и удобный интерфейс, который будет способствовать эффективному усвоению информации.
Роль цветовой гаммы в восприятии информации

Каждый цвет имеет свою символику и ассоциации, поэтому важно учитывать психологическое воздействие цветов на человека при разработке дизайна. Например, красный цвет может вызывать ассоциации с опасностью или страстью, а синий - с прохладой или спокойствием. Правильно примененные цвета могут помочь привлечь внимание пользователя, передать нужное настроение и организовать информацию на странице.
Кроме того, цвета могут использоваться для отделения различных элементов информации, что делает контент более понятным и структурированным. Например, заголовки могут быть выделены ярким или контрастным цветом, а текст основного содержания - более нейтральным. Это помогает пользователю быстро ориентироваться на странице и улучшает его восприятие информации.
Однако, необходимо помнить, что слишком яркая или неуместная цветовая гамма может стать причиной дизайнерского шума, усложняя восприятие информации и отвлекая пользователя от основного контента. Таким образом, выбор цветовой гаммы должен быть осознанным и соответствовать целям дизайна и потребностям пользователей.
Как цвета влияют на нашу эмоциональную реакцию

Цвета имеют огромное значение в нашей жизни и оказывают сильное влияние на наши эмоциональные состояния. Каждый цвет порождает определенные чувства и ассоциации, и дизайнеры активно используют эту информацию для создания определенной атмосферы и передачи заданного настроения.
Красный цвет, например, ассоциируется с энергией, страстью и силой. Он может вызывать агрессию и напряжение, но в то же время может быть использован для подчеркивания важности и привлечения внимания.
Синий цвет, в свою очередь, обычно связывают с спокойствием, гармонией и прохладой. Он может помочь создать атмосферу расслабления и сосредоточенности, а также ассоциируется с надежностью и стабильностью.
Зеленый цвет связывают с природой, ростом и новым началом. Он часто используется для создания ощущения свежести и умиротворения. Также зеленый цвет может подчеркнуть экологическую ориентацию и устойчивость.
Другие цвета, такие как желтый, оранжевый и фиолетовый, также имеют свои уникальные эмоциональные и психологические ассоциации. Комбинации цветов могут создавать различные эмоциональные палитры и передавать разные сообщения и настроения.
Поэтому при создании веб-дизайна или графических материалов важно учитывать влияние цветов на эмоциональную реакцию пользователей. Правильно подобранные цвета помогут улучшить восприятие предлагаемой информации и создать нужное настроение, что в свою очередь поможет укрепить связь с пользователем.
Таким образом, понимание того, как цвета влияют на наше эмоциональное состояние, позволяет более эффективно использовать их при создании дизайнерских решений и улучшить восприятие информации пользователем.
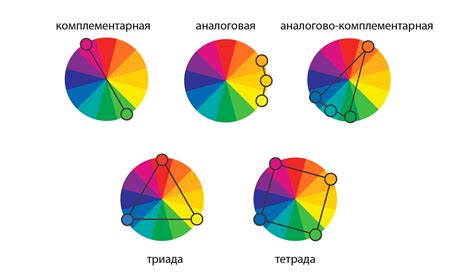
Цветовые схемы и их роль в организации информации

Правильно подобранная цветовая схема способна создать уникальный стиль и привлечь внимание пользователя. Она может помочь организовать информацию, выделить важные элементы и создать понятную и легкую для восприятия иерархию. Например, использование ярких и насыщенных цветов для ключевых элементов привлечет внимание пользователя и поможет им найти нужную информацию быстрее.
Выбор цветовой схемы также может влиять на эмоциональное восприятие информации. Например, теплые цвета, такие как красный или оранжевый, могут вызывать чувство энергии и страсти, тогда как холодные цвета, такие как синий или зеленый, могут создавать ощущение спокойствия и гармонии.
Однако, важно помнить о том, что цветовые схемы должны быть сбалансированными и легко читаемыми. Чрезмерное использование ярких или насыщенных цветов может создать слишком интенсивную и неприятную для глаз цветовую палитру, что затруднит восприятие информации. Важно учитывать контекст и целевую аудиторию при выборе цветовой схемы.
Кроме того, цвета могут использоваться для создания системы сигнализации или иконок, которые подчеркивают и передают важность определенных элементов информации. Например, использование красного цвета или отображение значка восклицательного знака может указывать на то, что информация критически важна или требует особого внимания.
В завершение, цветовые схемы играют важную роль в организации информации и влияют на восприятие пользователя. Правильно подобранные и сбалансированные цвета могут помочь повысить понятность, привлекательность и эффективность взаимодействия пользователя с контентом.
Типографика в дизайне: важность выбора шрифтов

Выбор шрифтов играет ключевую роль в дизайне. Хорошо подобранные шрифты способны улучшить восприятие информации пользователем и создать гармоничный и профессиональный образ сайта.
Когда мы видим текст, наши глаза первым делом обращают внимание на шрифт. Читаемость и легкость восприятия зависят от шрифта, его размера и стиля. Правильный выбор шрифта помогает передать намерения авторов, создать нужное настроение и подчеркнуть важные элементы.
Один из важнейших аспектов при выборе шрифтов – их читаемость. Читаемый шрифт позволяет пользователю легко воспринимать текст, без усиленной усталости глаз. Некоторые шрифты, хоть и выглядят стильно и необычно, могут быть трудночитаемыми или вызывать дискомфорт. Поэтому нужно убедиться, что шрифт подходит для чтения, и понять, какое впечатление он создает на пользователя.
Еще одним важным пунктом при выборе шрифтов является соответствие типографики вашему контенту и целевой аудитории. Если вы создаете сайт для детей, то шрифты должны быть простыми и разборчивыми. Если вы пишете научные тексты, вам может потребоваться более формальный и серьезный шрифт.
Дизайнеры также должны учитывать совместимость шрифтов с различными устройствами и браузерами. Некоторые шрифты могут быть не поддерживаемыми на некоторых устройствах, что может привести к искажениям или замене на альтернативные шрифты.
| Шрифты для заголовков | Шрифты для основного текста | Шрифты для акцентов |
|---|---|---|
| Roboto | Open Sans | Montserrat |
| Lato | PT Sans | Poppins |
Хороший дизайн учитывает все эти аспекты и выбирает шрифты соответствующие конкретным требованиям и целям. Выбор шрифтов должен быть осознанным и обоснованным, чтобы обеспечить наилучшее восприятие информации пользователем.
Как выбор шрифта влияет на восприятие текста

Выбор шрифта имеет огромное значение для читаемости текста. Некоторые шрифты легче воспринимаются на экране, в то время как другие могут вызывать усталость глаз и приводить к трудностям при чтении. Кроме того, размер и форма шрифта также оказывают влияние на читаемость текста.
Другой важный аспект выбора шрифта - соответствие его стиля основной тематике и цели текста. Например, для деловых текстов наиболее подходящим может быть классический и строгий шрифт, такой как Arial или Times New Roman. В то время как для более креативных и игровых текстов можно использовать более необычные и стилевые шрифты.
Также стоит учитывать культурные и локальные особенности при выборе шрифта. Некоторые шрифты могут вызвать негативные ассоциации у пользователей из определенной культуры или страны. Поэтому важно провести исследование и выбрать шрифты, которые будут понятны и привлекательны для целевой аудитории.
| Шрифт | Описание |
|---|---|
| Arial | Классический и универсальный шрифт, который хорошо воспринимается на экране и печати. |
| Times New Roman | Еще один классический шрифт, который обычно используется для деловых текстов. |
| Roboto | Шрифт с современным и эргономичным дизайном, который хорошо подходит для веб-страниц. |
| Comic Sans | Неформальный и игровой шрифт, который может быть подходящим для некоторых креативных текстов. |
В итоге, выбор шрифта является очень важным аспектом дизайна текста. Оптимальный выбор шрифта поможет улучшить восприятие текста пользователем, повысить его читаемость и удобство чтения.
Типографские ошибки, которые могут препятствовать усвоению информации

| Ошибка | Последствия |
|---|---|
| Ошибки в расстановке пробелов | Неправильное восприятие слов и предложений, усложнение чтения и понимания текста |
| Ошибка в выборе шрифта | Трудности в чтении из-за нечитаемости и непонятности шрифта |
| Неправильный выбор размера шрифта | Затруднение в чтении из-за слишком маленького или слишком большого шрифта, забивание информацией или пропуск важных деталей |
| Неправильные курсивы и жирность | Ошибочные акценты и неправильная выделение текста, что может привести к неправильному пониманию информации |
| Неверное выравнивание текста | Затруднение в чтении и усвоении текста из-за неправильного выравнивания, что может повлечь за собой непонимание сути информации |
Избежать этих ошибок поможет не только внимательность в процессе верстки текста, но и использование специальных инструментов проверки типографики. Предоставление информации пользователю в читаемом и понятном виде является важным фактором успешного восприятия информации и достижения поставленных целей при разработке интерфейсов.
Использование графики и иллюстраций для лучшего понимания

Одной из наиболее распространенных форм использования графики является включение иллюстраций в текст. Иллюстрации могут помочь наглядно представить информацию, сделать ее более доступной и понятной для пользователя. Например, если вы объясняете сложный процесс или концепцию, можно использовать диаграммы или схемы для визуализации этой информации.
Еще одним способом использования графики является создание инфографики. Инфографики объединяют графические элементы, текст и данные для представления информации в упорядоченной и привлекательной форме. Они могут быть особенно полезны для демонстрации статистических данных или иллюстрации шагов в процессе.
Наконец, графические элементы могут использоваться для создания визуальной иерархии в дизайне. Использование разных размеров, цветов и форм графических элементов может помочь пользователю быстро ориентироваться на странице и найти самую важную информацию.
| Преимущества использования графики и иллюстраций: |
|---|
| Улучшение понимания сложной информации |
| Привлечение внимания пользователя |
| Визуализация данных и процессов |
| Улучшение восприятия информации |
| Быстрое ориентирование на странице |
Визуальные элементы, способствующие усвоению информации

Визуальные элементы играют важную роль в процессе восприятия информации пользователем. Правильное использование этих элементов позволяет сделать информацию более понятной и легкой для усвоения.
Один из таких элементов – заголовки. Заголовки помогают организовать информацию и подчеркивают ее важность. Они должны быть четкими и лаконичными, чтобы читатель мог быстро понять содержание раздела или абзаца.
Также важными элементами являются списки. Списки позволяют структурировать информацию и выделить ключевые моменты. Используйте маркированные или нумерованные списки, чтобы помочь читателю легче ориентироваться в тексте.
Графики и диаграммы – еще один визуальный элемент, который может помочь пользователям усвоить информацию. Они позволяют визуализировать данные, делая их более наглядными и понятными. Графики и диаграммы могут быть особенно полезными при представлении сложных данных или статистики.
Цвета и шрифты – еще один важный аспект дизайна, который может помочь усвоению информации. Правильное использование цветов и шрифтов может помочь выделить важные фрагменты текста и создать гармоничный общий вид страницы.
Не забывайте о пространстве – правильное использование отступов и разделителей помогает упорядочить информацию и сделать ее более читабельной. Разделение блоков текста на подразделы с использованием пространства позволяет пользователю быстро находить нужную информацию и сосредотачиваться на важных моментах.
Все эти визуальные элементы важны для создания дизайна, который способствует усвоению информации. Используйте их мудро, чтобы помочь пользователям получить максимум полезной информации из вашего сайта или приложения.
Как изображения влияют на восприятие и запоминание

Изображения играют важную роль в процессе восприятия информации пользователем. Они могут значительно улучшить понимание и запоминание представленной информации.
Во-первых, изображения могут помочь улучшить усвоение сложных понятий и идей. Визуальная информация обычно легче воспринимается мозгом, поэтому изображения могут помочь визуализировать информацию и сделать ее более понятной. Кроме того, изображения могут помочь в создании связей между концепциями, что способствует более глубокому пониманию представленной информации.
Кроме того, изображения имеют большую силу в запоминании информации. Исследования показывают, что люди лучше запоминают информацию, сопровождающуюся изображениями, по сравнению с информацией, представленной только текстом. Изображения могут служить как анкеры для запоминания конкретных деталей и помогать вспоминать информацию в будущем.
Однако, необходимо учитывать, что неправильное использование изображений может иметь обратный эффект. Слишком сложные или несоответствующие изображения могут вызвать путаницу и отвлечь внимание от основной информации. Поэтому, при использовании изображений в дизайне необходимо быть внимательным и целенаправленным, выбирая только те, которые действительно подчеркивают и поддерживают главную идею представленной информации.
Расположение элементов на странице: правила и принципы

Веб-дизайнеры и разработчики сталкиваются с задачей эффективного расположения элементов на веб-странице. Расположение элементов может значительно повлиять на восприятие и понимание информации, а также на удобство использования сайта.
Для правильного расположения элементов на странице следует учитывать несколько основных принципов:
- Иерархия: элементы должны быть расположены в порядке их важности и значимости. Важные элементы должны быть более выделены и заметны, чем менее важные.
- Порядок чтения: элементы должны быть размещены в логическом порядке чтения, чтобы пользователь мог легко ориентироваться на странице.
- Баланс и пропорции: элементы должны быть размещены с учетом гармоничного баланса и пропорций. Сильные контрасты в размерах или расположении элементов могут создавать неприятное впечатление и затруднять восприятие информации.
- Выравнивание: элементы должны быть выровнены и организованы в соответствии с принципами четкости и симметрии. Это помогает пользователю быстрее ориентироваться на странице.
- Простота и минимализм: страница должна быть поддерживать простой и понятный дизайн. Избыточные элементы или сложные композиции могут отвлекать пользователя и затруднять понимание информации.
Для достижения эффективного расположения элементов на странице можно использовать различные методы и инструменты, такие как использование сеток, применение контрастных цветов и шрифтов, а также применение стратегии "F" или "Z" для расположения элементов в соответствии с паттернами чтения.
| Метод | Описание |
|---|---|
| Использование сеток | Размещение элементов в соответствии с сеточной системой, что обеспечивает их гармоничное расположение и согласованность дизайна. |
| Контрастные цвета и шрифты | Использование контрастных цветов и шрифтов для выделения важных элементов на странице и создания визуальной иерархии. |
| Стратегия "F" или "Z" | Расположение элементов на странице в соответствии с паттернами чтения, что улучшает восприятие информации и удобство использования сайта. |
Важно помнить, что правильное расположение элементов на странице – это важный компонент успешного веб-дизайна, который позволяет пользователю легко ориентироваться и понимать информацию на сайте.
Важность правильной структуры информации на странице

Первым шагом в создании эффективной структуры информации является группировка контента по темам или логическим блокам. Это позволяет нам создать иерархическую организацию, где более важные элементы выделяются и становятся более заметными для пользователей.
Очень важно также использовать правильные заголовки и подзаголовки, чтобы обозначить основные разделы и подразделы содержимого страницы. Заголовки должны быть информативными и точно отражать содержание соответствующего блока.
Ключевые элементы информации также следует выделять с помощью графических элементов, таких как списки, таблицы и диаграммы. Это позволяет пользователям быстро сканировать страницу и находить необходимую им информацию.
Хорошо структурированная информация также может существенно повысить удовлетворенность пользователей. Когда пользователь может легко и быстро найти то, что ему нужно, он чувствует себя более уверенно и удовлетворенным интеракцией с веб-сайтом.
Более того, структура информации может оказать значительное влияние на доступность веб-страницы для пользователей с ограниченными возможностями. Правильная структура позволяет использовать технологии помощи, такие как скринридеры, для более эффективного восприятия информации.
В целом, правильная структура информации является неотъемлемой частью процесса разработки веб-сайта. Она обеспечивает удобство использования и доступность для пользователей, что, в свою очередь, помогает повысить качество взаимодействия с веб-сайтом и удовлетворенность пользователей.



