Порядковый номер – это цифровая метка, которая присваивается элементам в списке или нумеруемым элементам в текстовом документе. Он позволяет визуально упорядочить элементы, что делает чтение и понимание информации более удобными и структурированными. Добавление порядкового номера в текстовый документ особенно полезно при создании инструкций, руководств и перечней, где необходимо точно указать порядок выполнения задач или привести обзор информации.
Чтобы добавить порядковый номер к элементу, необходимо использовать соответствующий тег. Например, для создания нумерованного списка в HTML можно использовать тег <ol> (от англ. ordered list), а для каждого элемента списка – тег <li> (от англ. list item). В CSS существуют специальные свойства и значения, которые позволяют изменять внешний вид и расположение порядковых номеров.
Порядковые номера обладают не только визуальным значением, но и функциональным. Они позволяют обращаться к определенному элементу в документе при помощи якорей, использовать их в ссылках для быстрого перехода к нужному разделу, а также облегчают доступ пользователей со специальными потребностями, такими как слабовидящие или пользующиеся скринридерами.
Зачем нужен и как добавить порядковый номер в документ

Чтобы добавить порядковый номер в документ, можно использовать тег <ol> для создания упорядоченного списка. Каждый элемент списка будет автоматически нумероваться.
Пример:
- Первый элемент
- Второй элемент
- Третий элемент
В результате получим:
- Первый элемент
- Второй элемент
- Третий элемент
Также можно использовать атрибут start для указания стартового значения порядкового номера:
- Пятый элемент
- Шестой элемент
- Седьмой элемент
В результате получим:
- Пятый элемент
- Шестой элемент
- Седьмой элемент
Если необходимо добавить порядковый номер к элементам без создания списка, можно использовать тег <p> с атрибутом style:
Первый элемент
Второй элемент
Третий элемент
В результате получим:
Первый элемент
Второй элемент
Третий элемент
Таким образом, добавление порядкового номера к элементам позволяет легко управлять их последовательностью и организацией в документе. Это полезный инструмент для создания структурированного контента и облегчения навигации для пользователей.
Ориентировка в больших документах

Когда вы работаете с большими документами, особенно если они содержат множество разделов или глав, важно иметь возможность быстро ориентироваться в тексте и находить нужную информацию. Для этого можно использовать порядковые номера разделов.
Порядковые номера помогают структурировать документ и сделать его более читабельным. Они позволяют читателю понять, каким по счету разделом является текущая часть текста и позволяют быстро переходить к нужной главе или пункту.
Для добавления порядкового номера в документ HTML используются теги <ol> и <li>. Тег <ol> создает упорядоченный список, а тег <li> обозначает отдельный элемент этого списка. Каждый элемент списка будет иметь свой порядковый номер, отображаемый автоматически.
Пример использования тегов <ol> и <li>:
- Введение
- Цель
- Обзор
- Основная часть
- Раздел 1
- Раздел 2
- Заключение
В данном примере первый уровень списка отображается арабскими цифрами (1, 2, 3), а второй уровень списка - латинскими буквами (a, b, c). Это лишь один из множества возможных вариантов использования порядковых номеров в HTML.
Добавление порядковых номеров в больших документах облегчает навигацию и помогает читателю быстро находить нужную информацию. Это важный инструмент для структурирования текста и повышения его понятности.
Создание структуры документа

Порядковый номер позволяет организовать содержимое документа и обозначить его место в иерархии. Это отличное средство для создания списка, нумерации элементов или создания таблицы с уникальными значениями в определенной последовательности.
Для добавления порядкового номера в документ, вы можете использовать теги <ol> и <li>. Тег <ol> обозначает упорядоченный список, а тег <li> - каждый элемент этого списка.
Пример использования порядкового номера:
<ol>
<li>Первый элемент списка</li>
<li>Второй элемент списка</li>
<li>Третий элемент списка</li>
</ol>Таким образом, в документе будет отображаться упорядоченный список с нумерацией:
| 1. | Первый элемент списка |
| 2. | Второй элемент списка |
| 3. | Третий элемент списка |
Как видно из примера, порядковые номера создаются автоматически и обеспечивают последовательность элементов в списке.
Удобство ссылок и навигации

Ссылки на элементы, обозначенные порядковыми номерами, обеспечивают простой способ перехода к нужному месту на странице. Независимо от того, читается ли документ в отдельном файле или внутри другого документа, ссылка с порядковым номером позволяет быстро переместиться к желаемому элементу. Кроме того, добавление порядковых номеров может упростить навигацию для читателей, особенно в случае больших и сложных документов.
Добавление порядковых номеров в документ можно осуществить с использованием HTML-тега <ol>, который определяет упорядоченный список, или с помощью CSS-стилей. При использовании тега <ol> каждый элемент списка будет автоматически пронумерован, что позволяет легко создавать ссылки на конкретные пункты списка. Стили CSS также предоставляют различные методы для настройки отображения порядковых номеров, включая их скрытие или изменение внешнего вида.
Улучшение поисковой оптимизации

Когда дело доходит до оптимизации веб-сайта для поисковых систем, порядковый номер может стать важным фактором.
Добавление порядкового номера к вашим элементам контента позволяет поисковым системам лучше понять структуру вашего документа. Это особенно полезно, когда речь идет о списках, таблицах или других типах данных, которые могут содержать много элементов.
Кроме того, порядковые номера могут быть полезны для пользователей в случае, если они хотят ссылаться на определенный элемент или поделиться им с другими. Вместо того, чтобы описывать элемент с помощью текстовых инструкций, пользователи могут просто указать номер элемента, что делает процесс более удобным и точным.
Чтобы добавить порядковый номер к элементу в документе, можно использовать тег <ol> для создания упорядоченного списка. Каждый элемент списка помечен тегом <li>, а порядковый номер автоматически добавляется перед каждым элементом.
Порядковые номера также можно добавлять к заголовкам разделов, используя тег <h1> - <h6>. Например, если вы хотите добавить порядковый номер к заголовку второго уровня, вы можете написать: <h2>1. Заголовок второго уровня</h2>.
Добавление порядковых номеров к вашим документам поможет улучшить их видимость для поисковых систем и улучшит взаимодействие пользователя с содержимым. Запомните, что использование порядковых номеров должно быть логичным и органичным, чтобы не создавать путаницу у пользователей и поисковых систем.
Отображение последовательности информации

Для отображения последовательности элементов можно использовать теги <ul> (ненумерованный список) и <ol> (нумерованный список). Все элементы списка обязательно должны быть обернуты в тег <li>.
Тег <ul> позволяет отобразить элементы списка без порядкового номера. Это может быть полезно, например, для перечисления неупорядоченной информации или для создания списка пунктов меню.
Тег <ol> позволяет отобразить элементы списка с порядковыми номерами. Это может быть полезно, например, для перечисления шагов инструкции или для создания нумерованного списка.
Внутри тега <ol> или <ul> можно использовать вложенные списки для создания иерархии информации. Просто добавьте вложенный тег <ul> или <ol> с элементами списка внутри элемента <li>.
Добавление порядкового номера в документ можно сделать следующим образом:
- Разместите элементы списка внутри тегов
<ol>или<ul>. - Оберните каждый элемент списка в тег
<li>. - Для нумерованных списков используйте тег
<ol>, для ненумерованных списков - тег<ul>.
Теперь вы знаете, как отображать последовательность информации на веб-странице с помощью порядкового номера. Используйте теги <ul> и <ol> для создания списка и не забывайте обернуть каждый элемент списка в тег <li>.
Упрощение обработки данных

Порядковые номера в документах играют важную роль при обработке данных. Они позволяют легко определить позицию элемента в списке или таблице.
Для добавления порядкового номера в документ HTML предлагает несколько тегов:
<ol>- создает нумерованный список, где каждый элемент имеет свой порядковый номер;<ul>- создает маркированный список, где каждый элемент не имеет порядкового номера;<li>- определяет элемент списка.
Для нумерованного списка используется тег <ol>. Этот тег автоматически добавляет порядковые номера для каждого элемента списка. Они могут быть в виде цифр, букв, римских цифр и т. д.
Для маркированного списка используется тег <ul>. Этот тег создает список элементов без порядковых номеров, используя для обозначения элементов специальные символы, такие как точка, тире, квадратная точка и т. д.
Оба тега <ol> и <ul> могут содержать один или несколько элементов списка, задаваемых с помощью тега <li>. Этот тег определяет сам элемент списка.
Добавление порядковых номеров в документы делает их более упорядоченными и облегчает подсчет, сортировку и поиск элементов в списке или таблице. Порядковые номера также позволяют создавать структурированные и логические документы.
Добавление порядкового номера в HTML

Для добавления порядкового номера к элементу списка используется тег <ol>. Этот тег создает упорядоченный список, где каждый элемент списка имеет свой порядковый номер.
Пример использования тега <ol>:
<ol>
<li>Первый элемент списка</li>
<li>Второй элемент списка</li>
<li>Третий элемент списка</li>
</ol>Этот код создаст упорядоченный список с тремя элементами, каждый из которых будет иметь свой порядковый номер: 1, 2 и 3 соответственно.
При желании, можно добавить внутренние элементы внутрь каждого элемента списка, используя теги <strong>и <em>. Эти теги используются для выделения истинного смысла и значимости элементов списка.
Пример использования тегов <strong>и <em>:
<ol>
<li>
<strong>Первый элемент списка</strong>
<em>Это очень важный элемент списка</em>
</li>
<li>
<strong>Второй элемент списка</strong>
<em>Это тоже очень важный элемент списка</em>
</li>
<li>
<strong>Третий элемент списка</strong>
<em>Это еще один очень важный элемент списка</em>
</li>
</ol>Этот код создаст упорядоченный список с тремя элементами. Каждый элемент будет содержать выделенный текст с помощью тегов <strong>и <em> для указания важности и значение элемента.
Теперь, имея порядковый номер каждого элемента списка, это позволяет легко ссылаться на определенный элемент в списке или таблице, используя этот номер.
Использование стилей для порядкового номера

С помощью CSS стилей можно изменять внешний вид порядкового номера в HTML документе. Для этого необходимо задать соответствующие стили для тегов <ol> и <li>.
Пример использования стилей для порядкового номера:
| Стиль | Описание | Пример |
|---|---|---|
| list-style-type: decimal | Стандартный стиль с арабскими цифрами |
|
| list-style-type: lower-alpha | Строчные буквы алфавита |
|
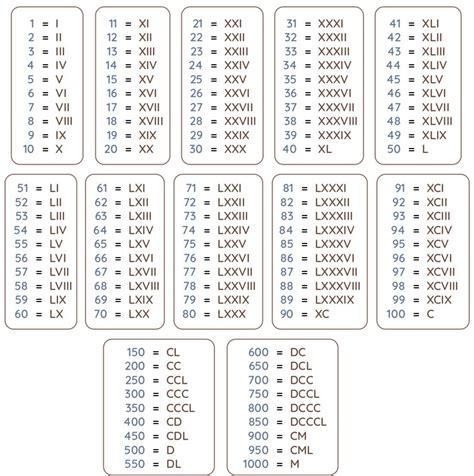
| list-style-type: upper-roman | Заглавные римские цифры |
|
Используя различные стили для порядкового номера, можно создавать разнообразные списки с уникальным внешним видом и форматом нумерации.
Включение порядкового номера в ссылки

Для добавления порядкового номера в ссылку можно использовать теги таблицы
| . В ячейку | поместите цифру, обозначающую порядковый номер, а в другую ячейку поместите текст ссылки с помощью тега .
Таким образом, добавление порядкового номера в ссылку помогает визуально структурировать документ и облегчает навигацию по нему. Типы порядковых номеров (числа, буквы, римские цифры) HTML предлагает несколько вариантов для отображения порядковых номеров. Самым простым и стандартным вариантом является использование чисел. Для этого используется значение атрибута "type" тега <ol>, которое можно установить равным "1" (порядковые номера будут числами по умолчанию), либо "a" (порядковые номера будут строчными латинскими буквами). Пример использования чисел:
Пример использования букв:
Дополнительно, HTML поддерживает использование римских цифр в порядковых номерах. Для этого можно установить значение атрибута "type" равным "i". Пример использования римских цифр:
Выбор типа порядкового номера зависит от контекста и предпочтений разработчика. Эти варианты позволяют более ясно организовать информацию и облегчить восприятие данных. |



