Фавикон, маленькая иконка, отображаемая во вкладке браузера или рядом с названием сайта в закладках, является важным элементом визуальной идентификации страницы. Она помогает пользователям быстро ориентироваться и запоминать сайт, а также создает впечатление о его профессионализме и детализации.
Однако, несмотря на ее важность, иногда возникают ситуации, когда иконка не отображается на всех страницах сайта. Это может вызвать разочарование у посетителей, а также негативно сказаться на восприятии бренда и профессионализма.
Причины, по которым фавикон не отображается на всех страницах, могут быть разнообразными. Одна из них - неправильное размещение файла иконки на сервере. Для того чтобы иконка была видима на всех страницах, необходимо убедиться, что она находится в корректной директории и правильно прописан путь к ней в коде страницы.
Отсутствие файла фавикона

Для того чтобы веб-сайт имел фавикон, необходимо создать специальный файл изображения с расширением .ico или .png. Файл фавикона обычно называется "favicon.ico" и должен быть размещен в корневой директории сайта. В случае отсутствия файла фавикона, браузер будет искать его по указанному пути, но не найдя его, отображать стандартную иконку.
Для того чтобы убедиться, что файл фавикона существует и находится в правильном месте, необходимо проверить наличие файла favicon.ico в корневой директории сайта. Если файл отсутствует, необходимо создать его и сохранить в правильном формате и по правильному пути.
| Возможные решения проблемы |
|---|
| Проверить наличие файла favicon.ico в корневой директории сайта. |
| Создать файл favicon.ico и сохранить его в правильном формате и по правильному пути. |
| Обновить кэш браузера после добавления файла фавикона. |
Неправильный путь к файлу фавикона

Фавикон, или иконка сайта, является маленьким изображением, которое используется для отображения на вкладке браузера, панели закладок и других местах. Обычно фавикон имеет расширение .ico и должен располагаться в корневом каталоге сайта.
Если путь к файлу фавикона указан неверно, браузер не сможет найти этот файл и, следовательно, не сможет отобразить фавикон на всех страницах сайта.
Чтобы исправить эту проблему, необходимо убедиться, что путь к файлу фавикона указан правильно. Путь должен быть относительным и относиться к корневому каталогу сайта. Например, правильный путь к файлу фавикона может выглядеть следующим образом: /favicon.ico.
Проверьте, что файл фавикона находится в корневом каталоге сайта и что путь к нему указан верно. Если файл фавикона не найден, загрузите его снова в корневой каталог сайта и обновите путь к файлу на всех страницах.
После исправления пути к файлу фавикона, браузер сможет правильно отобразить его на всех страницах сайта, и пользователи смогут увидеть ваш фавикон, упрощающий идентификацию сайта и создающий единое общее впечатление о нем.
Некорректный формат файла фавикона

Если вы используете формат файла, отличный от .ico, например .png или .jpg, браузеры могут не смочь корректно отобразить фавикон на всех страницах. Это может привести к тому, что на некоторых страницах фавикон будет отображаться неправильно или вообще не будет отображаться.
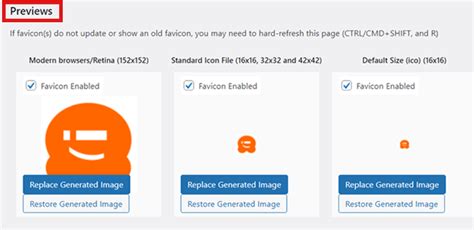
Для решения этой проблемы, вам необходимо преобразовать файл фавикона в формат .ico с помощью специальных программ или онлайн-конвертеров. В таком случае, убедитесь, что ваш фавикон имеет правильные размеры - 16x16 или 32x32 пикселя.
Если вы все еще испытываете проблемы с отображением фавикона на всех страницах, рекомендуется проверить код вашей веб-страницы. Убедитесь, что вы указали правильный путь к файлу фавикона в теге <link> с атрибутом rel="icon". Также убедитесь, что файл фавикона фактически находится в указанном пути.
Проблемы с доступом к файлу фавикона

При открытии веб-страницы браузер пытается получить доступ к файлу фавикона, указанному в коде страницы. Если браузер не может найти этот файл или не имеет доступа к нему, то фавикон не будет отображаться.
Проблема с доступом к файлу фавикона может возникать из-за неверного пути к файлу. Часто разработчики указывают неправильный путь к файлу фавикона, что приводит к его недоступности. Важно проверить, что путь к файлу указан правильно, и файл размещен в нужной директории.
Еще одной причиной невозможности отображения фавикона может стать ограничение доступа к файлу. Если сервер, на котором размещена веб-страница, запрещает доступ к фавикону для публичного использования, то браузер не сможет загрузить файл и отобразить его на странице. В этом случае необходимо изменить настройки сервера или обратиться к администратору хостинга для получения доступа к файлу фавикона.
Важно также убедиться, что файл фавикона имеет правильный формат. Фавикон обычно представляет собой файл с расширением .ico, хотя также может быть использовано расширение .png. Если файл фавикона имеет неправильный формат, то браузер не сможет его отобразить на странице.
Конфликт с другими источниками фавиконов

При отсутствии явно указанного фавикона для определенной страницы, браузер будет искать его в корне домена. Если же браузер обнаруживает фавикон в другом месте, например, в подкаталоге или на другом домене, он может использовать этот фавикон вместо ожидаемого. Конфликт может возникнуть, если разные страницы используют фавиконы из разных источников.
Чтобы избежать подобных проблем, необходимо убедиться, что все фавиконы, используемые на сайте, хранятся в одной директории на сервере и ссылки на них указываются относительно этой директории. Использование абсолютных ссылок на фавиконы может создать конфликт, если они указывают на разные директории или домены.
Проблемы с кэшированием фавикона

Однако, когда ресурсы изменяются (например, обновляется фавикон), браузер может продолжать использовать устаревшие версии файлов из своего кэша, вместо того, чтобы загружать обновленные файлы с сервера. Это может привести к тому, что пользователи видят старый фавикон или совсем не видят его вообще.
Чтобы решить эту проблему, можно использовать различные способы управления кэшированием. Один из них - установка длинного времени жизни (expire time) для фавикона. Это означает, что браузер будет сохранять фавикон в кэше на определенный период времени, после которого он будет загружать новую версию с сервера.
Также можно использовать механизм версионирования фавикона. Для этого вместо простого названия файла (например, "favicon.ico") можно добавить к нему уникальный идентификатор или номер версии (например, "favicon_v2.ico"). При каждом обновлении фавикона необходимо менять его имя, чтобы браузер воспринимал его как новый ресурс и загружал с сервера.
| Проблема | Решение |
|---|---|
| Устаревшая версия фавикона | Установка длинного времени жизни кэша или использование механизма версионирования фавикона |
Неправильная размерность файла фавикона

Одна из причин, по которой фавикон не отображается на всех страницах, может быть связана с неправильной размерностью файла фавикона.
Фавикон должен иметь правильные размеры, чтобы корректно отображаться на всех устройствах и в разных браузерах. Обычно рекомендуемый размер для фавикона составляет 16x16 пикселей или 32x32 пикселей.
Если размер файла фавикона не соответствует этим рекомендованным значениям, он может быть некорректно отображен на некоторых устройствах или в определенных браузерах. Например, если фавикон имеет размер больше 32x32 пикселей, он может быть обрезан или не отображаться вообще.
Чтобы исправить проблему с неправильной размерностью файла фавикона, вам необходимо создать новый фавикон с правильными размерами или изменить размер существующего. Вы можете воспользоваться графическим редактором, чтобы изменить размер файла фавикона до рекомендованных значений.
Ошибки в коде страницы

Существует несколько распространенных ошибок в коде страницы, которые могут привести к проблемам с отображением фавикона на всех страницах:
1. Неправильный путь к файлу фавикона: Убедитесь, что путь к файлу фавикона указан правильно и ведет к корректному файлу изображения.
2. Отсутствие тега для фавикона в секции заголовка: Убедитесь, что вы добавили тег <link> для фавикона в секции заголовка каждой страницы. Это позволяет браузеру правильно отображать фавикон на всех страницах.
3. Неправильный формат файла фавикона: Убедитесь, что файл фавикона имеет подходящий формат, например .ico или .png. Некорректный формат файла может привести к невозможности его отображения на всех страницах.
4. Проблемы с кэшированием: Если вы внесли изменения в файл фавикона, но они не отображаются на всех страницах, возможно, проблема связана с кэшированием. Попробуйте очистить кэш браузера или добавьте параметр к URL-адресу файла фавикона, чтобы обновить его версию.
5. Проблемы с поддержкой браузером: Некоторые старые версии браузеров не поддерживают отображение фавиконов. Убедитесь, что вы используете поддерживаемый браузер или проверьте совместимость вашего фавикона со списком поддерживаемых форматов.
Исправление ошибок в коде страницы поможет обеспечить правильное отображение фавикона на всех страницах вашего сайта.
Проблемы с совместимостью фавикона и браузера

К сожалению, иногда возникают проблемы с отображением фавикона на некоторых браузерах. Это связано с разной степенью поддержки и совместимости фавикона у различных браузеров.
Некоторые браузеры не поддерживают некоторые форматы, такие как .ico, .png или .gif, поэтому при отсутствии альтернативного формата, фавикон может не отображаться.
Кроме того, разные браузеры могут иметь разные размеры и требования к фавикону. Некоторые браузеры могут не принимать фавиконы большого размера или с неправильными пропорциями.
Также, некоторые браузеры могут кэшировать фавикон и не обновлять его при изменении. Это может привести к проблемам с отображением нового фавикона на всех страницах сайта.
Чтобы избежать этих проблем, рекомендуется использовать поддерживаемые браузерами форматы и следовать рекомендациям по размеру и пропорциям фавикона. Кроме того, можно попробовать очистить кэш браузера, чтобы обновить отображение фавикона.
Отключение отображения фавикона в настройках браузера

Если фавикон не отображается на всех страницах вашего сайта, возможно, у посетителей проблемы с настройками их браузера. В некоторых случаях пользователи могут специально отключить отображение фавиконов, чтобы упростить загрузку страницы или избавиться от визуальных отвлекающих элементов.
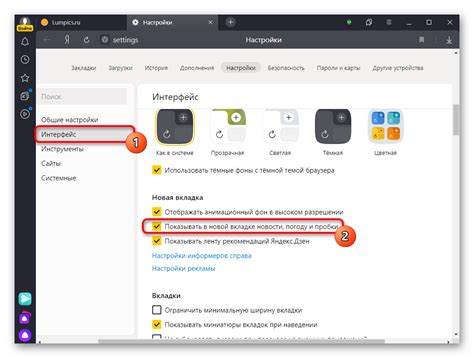
Чтобы проверить, включено ли отображение фавиконов в браузере, пользователю следует перейти в настройки браузера. Для большинства браузеров это можно сделать, нажав на значок меню в правом верхнем углу окна браузера и выбрав пункт "Настройки" или "Параметры". Открывшаяся страница настроек может иметь различное имя в зависимости от используемого браузера.
Далее пользователь должен просмотреть настройки браузера и найти раздел "Отображение" или "Внешний вид". В этом разделе может быть переключатель или флажок, отвечающий за отображение фавиконов. Если пользователь обнаружит такой переключатель или флажок, убедитесь, что он включен. Если фавиконы были отключены, пользователь может включить их, чтобы они снова отображались на всех страницах сайта.
Если пользователь не может найти настройки отображения фавиконов в своем браузере, рекомендуется обратиться к документации или службе поддержки конкретного браузера для получения инструкций по включению отображения фавиконов.



