Использование font-face для загрузки пользовательских шрифтов является популярной практикой среди веб-разработчиков. Однако следует отметить, что иногда возникают проблемы с загрузкой этих шрифтов. Чтобы понять причины неработоспособности и решить эту проблему, необходимо разобраться в потенциальных причинах и принять соответствующие меры.
Одной из возможных причин является неправильное указание пути к файлу со шрифтом. Если путь указан неверно, браузер не сможет найти и загрузить шрифт. Поэтому необходимо убедиться, что путь указан правильно и соответствует местонахождению файла шрифта.
Еще одной причиной может быть неподдерживаемый формат шрифта. Некоторые старые браузеры не поддерживают некоторые форматы шрифтов, такие как WOFF2 или TTF. В этом случае следует проверить, поддерживает ли выбранный браузер используемый формат и, при необходимости, предоставить альтернативные варианты шрифта в разных форматах.
Причины неработоспособности шрифтов через font-face

Есть несколько распространенных причин, по которым шрифты не могут быть загружены через font-face и не отображаются на веб-странице. Рассмотрим наиболее вероятные ситуации:
- Проблемы с путем к файлам шрифтов: Одной из главных причин неработоспособности шрифтов является неправильный путь к файлам шрифтов. Если путь указан неверно или если файлы шрифтов отсутствуют в указанном месте, браузер не сможет загрузить шрифт и использовать его на странице. Убедитесь, что путь к файлам шрифтов указан правильно и что файлы шрифтов доступны по этому пути.
- Неподдерживаемый формат шрифта: Браузеры могут не поддерживать определенные форматы шрифтов. Так, например, некоторые старые версии браузеров Internet Explorer не поддерживают форматы шрифтов WOFF и WOFF2. В этом случае вы можете попробовать использовать другой формат шрифта или добавить альтернативный путь к файлам шрифтов, содержащий другой формат.
- Проблемы с CORS (Cross-Origin Resource Sharing): Если файлы шрифтов или CSS-стили, в которых указаны шрифты, загружены с другого домена или поддомена, может возникнуть проблема с CORS. Браузеры ограничивают доступ к ресурсам с других доменов по умолчанию, чтобы предотвратить потенциальные угрозы безопасности. Для решения этой проблемы можно настроить сервер таким образом, чтобы разрешить доступ к ресурсам шрифтов с других доменов.
- Недопустимый домен: Некоторые шрифты могут быть лицензированы только для определенных доменов или разрешены к использованию только на определенных сайтах. Если вы используете недопустимый домен для загрузки шрифтов, они могут не работать. Убедитесь, что вы использовали правильный домен для загрузки шрифтов.
- Проблемы с сетью или хостингом: Иногда причина неработоспособности шрифтов может быть связана с проблемами в сети или на хостинге, где размещен ваш сайт. Если возникают проблемы с подключением к файлам шрифтов или их загрузкой, шрифты могут не отображаться. В этом случае стоит обратиться к вашему хостинг-провайдеру или проверить состояние сети.
Если ваш шрифт не загружается через font-face, полезно пройтись по списку выше и проверить каждую возможную причину. Это поможет вам найти и исправить проблему и обеспечить корректное отображение шрифта на веб-странице.
Неправильный путь к файлу

Одной из причин, по которой шрифты не загружаются через font-face, может быть неправильно указанный путь к файлу шрифта. Если путь указан неверно, браузер не сможет найти файл и загрузить его на страницу.
Важно убедиться, что путь к файлу указан правильно. Путь должен быть относительным или абсолютным, в зависимости от того, где находится файл с шрифтом и какой путь указан в CSS-коде.
Относительный путь используется, когда файл с шрифтом находится в той же директории или поддиректории, что и CSS-файл, в котором указан font-face. В случае, если файл с шрифтом находится выше или ниже директории, нужно использовать соответствующие относительные ссылки, например "../fonts/myfont.ttf".
Абсолютный путь не зависит от расположения файла с шрифтом и указывает полный путь к файлу. Он начинается с корневой директории и может выглядеть, например, как "http://example.com/fonts/myfont.ttf".
Если шрифты не загружаются, стоит проверить, правильно ли указан путь к файлам. Необходимо убедиться, что файлы с шрифтами существуют по указанному пути и имеют правильные разрешения.
Ошибки в коде CSS

При использовании свойства font-face для загрузки шрифтов может возникать ряд ошибок, которые могут привести к тому, что шрифты не будут загружаться. Рассмотрим некоторые из них:
| Ошибка | Описание | Решение |
|---|---|---|
| Неправильное указание пути к файлу шрифта | Если путь к файлу шрифта указан неверно, браузер не сможет найти соответствующий файл и загрузить его. | Убедитесь, что путь к файлу шрифта указан правильно, относительно текущего расположения CSS-файла. |
| Неподдерживаемый формат файла шрифта | Могут возникнуть проблемы, если формат файла шрифта не поддерживается браузером, который вы используете. | Проверьте, что вы используете поддерживаемый формат файла шрифта, такой как TrueType (.ttf) или OpenType (.otf). |
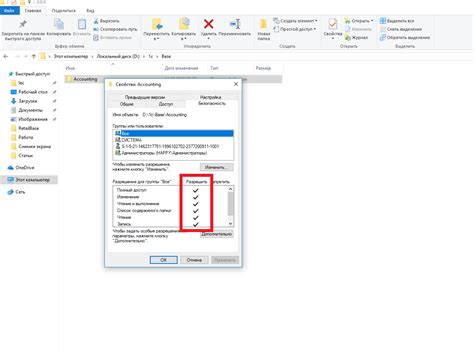
| Отсутствие разрешений на загрузку шрифта | Если сервер, с которого вы пытаетесь загрузить шрифт, запрещает доступ к нему, браузер может отказать в его загрузке. | Убедитесь, что у вас есть разрешение на загрузку шрифта с сервера. |
| Ошибки в коде CSS | Если в вашем CSS-коде есть синтаксические ошибки, браузер может игнорировать правила font-face и не загружать шрифты. | Проверьте свой код на наличие ошибок и исправьте их. |
Анализируя и решая указанные проблемы и ошибки, вы сможете обеспечить правильную загрузку шрифтов через свойство font-face и достичь нужного вам результат.
Версия браузера не поддерживает font-face

Одной из возможных причин неработоспособности подключения шрифтов через свойство font-face может быть несовместимость текущей версии вашего браузера с этой технологией. Некоторые устаревшие версии браузеров не поддерживают синтаксис, используемый для подключения шрифтов.
Решить эту проблему можно несколькими способами:
- Обновить браузер до последней версии. Большинство современных браузеров, таких как Google Chrome, Mozilla Firefox, Safari и Microsoft Edge, поддерживают свойство font-face и правильно отображают подключенные шрифты.
- Использовать альтернативные технологии подключения шрифтов, такие как методы, основанные на JavaScript или CSS-библиотеки, которые обеспечивают совместимость со старыми версиями браузеров.
Однако, перед тем как принимать меры по обновлению или замене технологии подключения шрифтов, убедитесь, что неработоспособность вызвана именно несовместимостью вашего браузера с font-face. Проверьте правильность указания путей к шрифтам, синтаксис и написание кода в целом.
Если после проведения проверок проблема не решается и клиенты вашего веб-сайта продолжают испытывать трудности с загрузкой шрифтов, рекомендуется обратиться к специалистам в области веб-разработки или поддержке браузеров для получения дополнительной помощи и консультации.
Проблемы с хостингом и достаточностью ресурсов

Еще одной причиной неработоспособности шрифтов через font-face может быть проблема с хостингом или недостаточностью доступных ресурсов. Иногда возникает ситуация, когда загрузка шрифтов требует больших объемов памяти на сервере, и хостинг-провайдер не предоставляет достаточных ресурсов для выполнения этой задачи.
Когда файлы шрифтов слишком большие, они могут вызывать сбои при попытке их загрузки, в то время как более мощный и обеспеченный сервер способен успешно выполнить это задание. Также возможно, что хостинг-провайдер ограничивает использование некоторых типов файлов, в том числе и шрифтов, и поэтому они не загружаются.
Решением этой проблемы может стать установка шрифтов напрямую на сервер или использование более мощного хостинг-провайдера с большим объёмом выделенной памяти и возможностью загрузки шрифтов. Перед выбором хостинг-провайдера рекомендуется ознакомиться с его техническими возможностями и требованиями к загрузке файлов.
Также возможны проблемы с временными сетевыми неполадками или недостаточной скоростью загрузки файлов с сервера, что может также приводить к неработоспособности шрифтов через font-face. В таком случае рекомендуется проверить связь с хостинг-провайдером, а также оптимизировать размер и формат файлов шрифтов, чтобы уменьшить их объем и ускорить загрузку.



