Фон является одним из ключевых элементов дизайна веб-страницы. Он может придать ей нужное настроение, выделить важные элементы или просто улучшить визуальное впечатление. Однако, иногда возникают проблемы с отображением фона в CSS, которые могут быть вызваны разными факторами.
Одной из наиболее распространенных проблем является неправильная цветовая схема фона. Это может произойти, когда неправильно указан цвет фона или используется недопустимая комбинация цветов. Чтобы решить эту проблему, следует проверить правильность указания цветовых значений в CSS и убедиться, что они согласованы с другими элементами дизайна.
Другой распространенной проблемой является неправильная настройка фонового изображения. Это может произойти, когда изображение не загружается или не отображается должным образом. Чтобы решить эту проблему, нужно проверить путь к изображению, убедиться, что оно доступно, и правильно указать его в CSS.
Также возможна проблема с повторением фонового изображения. Если изображение повторяется по горизонтали или вертикали, оно может отображаться неправильно или пропадать в некоторых местах. Чтобы решить эту проблему, следует проверить правильность указания свойства background-repeat в CSS и изменить его значение, если необходимо.
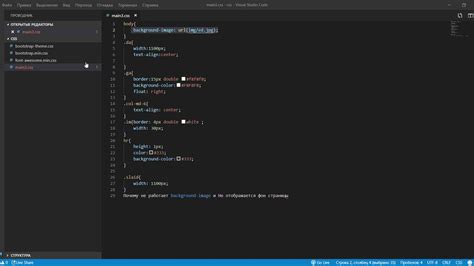
Что делать, если не отображается фон в CSS?

Если при использовании CSS вы столкнулись с проблемой, когда фон не отображается, есть несколько действий, которые вы можете предпринять, чтобы исправить ситуацию.
1. Проверьте путь к изображению: убедитесь, что путь к файлу с изображением указан правильно. Проверьте, что файл существует в указанном месте и что путь к нему указан без опечаток.
2. Убедитесь, что тип файла поддерживается: проверьте, что тип файла изображения поддерживается браузером. Некоторые форматы, такие как .webp, могут не поддерживаться на всех устройствах или браузерах. Попробуйте изменить формат файла на более распространенный, например .jpg или .png.
3. Проверьте правильность написания CSS-свойств: убедитесь, что вы правильно написали свойства для фона. Проверьте, что вы используете правильные ключевые слова или значения для свойств, такие как background-image и background-color.
4. Проверьте остальной код CSS: иногда проблема с отображением фона может быть связана с другим кодом CSS на странице. Перепроверьте весь CSS-файл, чтобы убедиться, что нет других свойств, которые могут заменить или перекрыть свойства фона.
5. Отключите расширения браузера: некоторые расширения браузера могут блокировать или переопределять стили страницы, включая фон. Попробуйте отключить все расширения или проверить страницу в другом браузере, чтобы убедиться, что проблема не связана с ними.
Если после выполнения всех этих шагов фон всё ещё не отображается, возможно, есть проблема с самим файлом изображения. Попробуйте открыть его в другом приложении или использовать другое изображение в качестве фона.
Важно: Если вы не уверены в том, как исправить проблему, не стесняйтесь обратиться за помощью к опытному разработчику или воспользоваться онлайн-ресурсами, где можно получить помощь по CSS.
Успешного исправления проблемы с отображением фона в CSS!
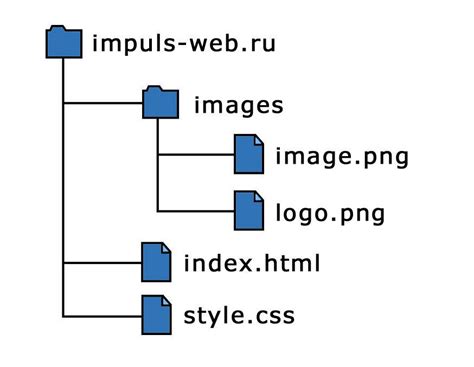
Проверьте путь к изображению фона

Для проверки пути к изображению следует выполнить несколько действий:
| 1. | Убедитесь, что файл изображения действительно существует. Проверьте, есть ли файл изображения в указанном месте на сервере. Если файл отсутствует или перемещен в другую папку, browseruУсищт к нему доступ и, соответственно, не сможет отобразить его на фоне. |
| 2. | Убедитесь, что путь к изображению указан правильно. Если файл изображения находится в той же папке, что и файл CSS, вы можете указать просто имя файла. Если файл изображения находится в другой папке, убедитесь, что путь к файлу указан относительно файла CSS. |
| 3. | Проверьте регистр символов. Путь к файлу должен быть точным и учитывать регистр символов. Например, есть разница между "image.jpg" и "Image.jpg". Если регистр символов не совпадает или расширение файла указано неверно, изображение не будет найдено. |
| 4. | Используйте относительные пути. Рекомендуется использовать относительные пути вместо абсолютных. Абсолютные пути зависят от полного URL-адреса к файлу, что может привести к проблемам при переносе веб-сайта на другой хостинг или при изменении домена. Относительные пути, напротив, указывают путь относительно текущего файла CSS и не зависят от полного URL-адреса. |
Проверьте путь к изображению фона, исправьте возможные ошибки и убедитесь, что файл изображения действительно существует и находится в правильном месте.
Проверьте правильность написания пути к файлу стилей

Один из частых причин, по которым фон не отображается, может быть связан с неправильным указанием пути к файлу стилей в CSS.
При указании пути к файлу стилей в CSS, необходимо убедиться, что путь указан правильно и соответствует фактическому расположению файла стилей.
Проверьте следующие моменты:
| 1. | Убедитесь, что путь к файлу стилей указан относительно корневой директории вашего веб-сайта |
| 2. | Проверьте правильность указания каждой папки в пути к файлу стилей, включая регистр символов |
| 3. | Если файл стилей находится в той же папке, что и файл HTML, убедитесь, что путь указан без указания папки |
| 4. | Если файл стилей находится в подпапке, убедитесь, что путь указан с указанием названия подпапки |
| 5. | Убедитесь, что расширение файла стилей указано правильно (например, .css) |
Проверив и исправив любые ошибки в пути к файлу стилей, вы должны увидеть правильное отображение фона на вашем веб-сайте.
Если проблема не решена, возможно, проблема связана с другим аспектом CSS или настройками сервера. В этом случае, рекомендуется обратиться к более подробным инструкциям или консультироваться у специалистов.
Убедитесь, что изображение фона существует и доступно по указанному пути

При работе с фоном в CSS, важно убедиться, что изображение фона существует и доступно по указанному пути. Если вы указали неправильный путь или имя файла, браузер не сможет загрузить изображение и оно не будет отображаться на веб-странице.
Перед тем как задать фоновое изображение, убедитесь, что файл с изображением существует в указанном месте. Проверьте правильность пути к файлу и удостоверьтесь, что имя файла указано без опечаток или неправильных расширений.
Кроме того, не забудьте проверить доступность файла изображения. Даже если путь и имя файла указаны правильно, изображение может быть недоступно из-за ограничений доступа или неправильной настройки сервера.
Если вы сомневаетесь, что изображение существует и доступно по указанному пути, попробуйте открыть его непосредственно в браузере. Проверьте, отображается ли изображение и открывается ли оно без ошибок.
В случае, если изображение фона не отображается на веб-странице, следует исправить путь к файлу или проверить его доступность. Кроме того, возможно, стоит использовать другой формат изображения или обратиться к разработчику веб-сайта для получения дополнительной помощи.
Проверьте наличие ошибок в CSS-коде

Чтобы убедиться, что фон правильно отображается на вашем веб-сайте, вам следует проверить наличие ошибок в CSS-коде. Если фон не отображается или отображается неправильно, проблема может быть вызвана синтаксическими ошибками или неправильным использованием свойств CSS.
Для начала, убедитесь, что вы правильно используете селекторы CSS. Селекторы используются для указания того, какие элементы на странице должны быть стилизованы. Они должны быть написаны правильно и соответствовать нужным элементам.
Также, проверьте синтаксис свойств CSS. Свойства определяют, каким образом должен быть отображен фон элемента. Убедитесь, что вы правильно написали название свойства и значение.
Еще одна частая ошибка - неправильное использование единиц измерения. Например, если вы указали значение "px" для ширины или высоты фона, убедитесь, что они числовые значения и не содержат других символов.
И не забывайте о проверке наличия закрывающих скобок и точек с запятой. В CSS-коде каждое свойство должно иметь закрывающую скобку, а каждое правило должно оканчиваться точкой с запятой.
Если после проверки вы все еще не можете найти ошибку, попробуйте использовать инструменты разработчика браузера. Эти инструменты позволяют вам проверить, как применяются стили к элементам и просмотреть все свойства CSS.
В конце концов, не стесняйтесь обратиться за помощью к другим разработчикам CSS. Нередко ошибки в CSS-коде могут быть вызваны простыми опечатками или незнанием тонкостей синтаксиса.
Проверьте наличие прав доступа к файлу изображения фона

Если вы столкнулись с проблемой отображения фона в вашем веб-сайте, первым делом стоит проверить наличие прав доступа к файлу изображения фона.
Права доступа к файлам на сервере могут быть установлены таким образом, что они блокируют отображение изображений. Уточнить эту информацию можно обратившись к администратору вашего сервера или провайдера.
Если вы уверены, что права доступа к файлу изображения фона настроены правильно, проверьте корректность пути к файлу. Возможно, в пути содержится опечатка или неправильный символ, что приводит к ошибке при загрузке изображения. Убедитесь, что путь к файлу указан верно и соответствует фактическому расположению файла изображения на сервере.
Если все проверки пройдены успешно, возможно проблема заключается в самом файле изображения. Постарайтесь открыть файл на компьютере или другом устройстве, чтобы убедиться, что он не поврежден или испорчен.
В случае, если все другие возможные причины и решения исключены, обратитесь за помощью к специалисту, который сможет более подробно проанализировать и решить проблему с отображением фона на вашем веб-сайте.
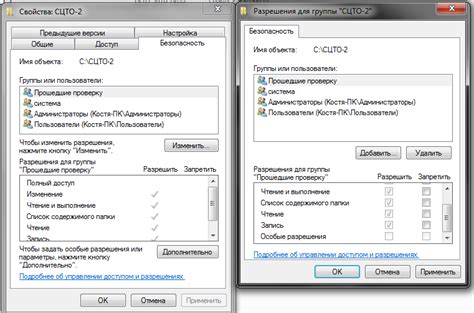
Проверьте наличие прав доступа к файлу стилей

Если у вас возникла проблема с отображением фона на вашей веб-странице, одной из возможных причин может быть отсутствие прав доступа к файлу стилей. Проверьте, имеете ли вы права на чтение и выполнение файла стилей.
Чтобы убедиться, что у вас есть права доступа, откройте папку, в которой находится файл стилей, и щелкните правой кнопкой мыши на него. В контекстном меню выберите "Свойства" или "Информация о файле".
Проверьте, имеете ли вы права на чтение и выполнение файла. Если вы не являетесь владельцем файла и у вас нет прав доступа, обратитесь к администратору сервера или веб-хостингу, чтобы получить соответствующие права.
Если вы уверены, что имеете все необходимые права доступа, но проблема с отображением фона все равно остается, возможно, проблема кроется в другом месте, таком как неправильный путь к файлу стилей или неправильно указанные свойства фона.
Проверьте совместимость изображения и формата файла

При возникновении проблем с отображением фона в CSS следует проверить совместимость изображения и формата файла. Проверьте, что изображение имеет поддерживаемый формат, такой как JPEG, PNG или GIF.
Также убедитесь, что изображение не повреждено или испорчено. Попробуйте открыть файл изображения в графическом редакторе или просмотрщике изображений, чтобы убедиться, что оно отображается корректно.
Если изображение имеет неподдерживаемый формат или повреждено, попробуйте преобразовать его в поддерживаемый формат или заменить его на другое изображение.
Дополнительно, проверьте размер и размер иконки. Иконка может быть слишком маленькой, чтобы быть видимой, или слишком большой, чтобы быть отображаемой полностью.
Проверка совместимости изображения и формата файла может решить проблему с отображением фона в CSS и помочь вам достичь желаемого внешнего вида веб-страницы.
Проверьте кэширование браузером

Если вы вносили изменения в CSS-файл, но не видите этих изменений на сайте, проблема может быть связана с кэшированием браузером. Кэширование позволяет браузеру сохранять определенные файлы на устройстве пользователя для более быстрой загрузки сайтов в будущем.
Чтобы убедиться, что ваш браузер не кэширует устаревшие версии CSS-файлов, выполните следующие шаги:
- Откройте сайт в браузере и нажмите клавишу F12 (или нажмите правую кнопку мыши на странице и выберите "Инспектировать элемент").
- В открывшемся панели инструментов разработчика выберите вкладку "Сеть" (Network).
- Активируйте флажок "Отключить кэширование" (Disable Cache).
- Обновите страницу, нажав клавишу F5 или используя сочетание клавиш Ctrl+R (или команду "Обновить" в меню).
После выполнения этих шагов браузер будет заново загружать все файлы, включая CSS-файл, с сервера, а не брать их из кэша. Таким образом, вы увидите все последние изменения в CSS, которые должны быть применены к вашему сайту.
Если после проверки кэширования проблема с отображением фона все еще не решена, возможно, у вас имеется другая ошибка или проблема с кодом CSS. В таком случае рекомендуется проверить файл CSS на наличие ошибок и проверить, правильно ли он подключен к HTML-файлу.
Проверьте настройки безопасности браузера

- Убедитесь, что в вашем браузере не включен режим блокировки изображений. Если режим блокировки изображений активирован, фоновые изображения могут быть автоматически скрыты.
- Проверьте наличие установленных расширений или плагинов, которые могут блокировать отображение фоновых изображений. Попробуйте отключить или удалить такие расширения.
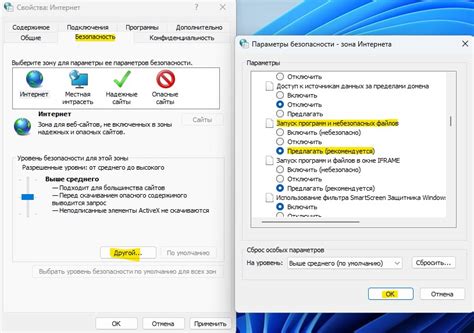
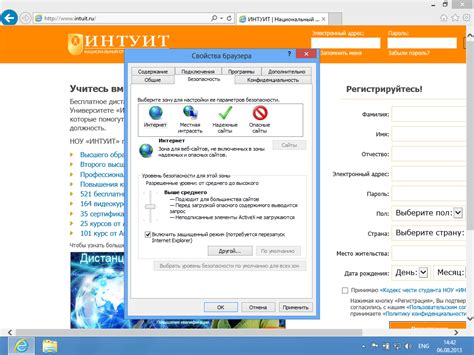
- Проверьте настройки безопасности в вашем браузере. Убедитесь, что уровень безопасности не задает ограничений на загрузку и отображение внешних ресурсов, таких как фоновые изображения.
После проверки и настройки этих параметров, перезапустите браузер и проверьте снова отображение фона на вашем веб-сайте. Если проблема все еще существует, возможно, причина заключается в другом аспекте вашего кода CSS или HTML, и вам, возможно, понадобится дополнительный анализ и отладка для ее устранения.
Проверьте наличие ошибок в коде HTML-документа

Ошибки в коде HTML могут привести к неправильному отображению фона на веб-странице. Чтобы убедиться, что ваш код не содержит таких ошибок, следуйте некоторым советам:
- Проверьте соответствие открывающих и закрывающих тегов. Каждый открывающий тег должен иметь соответствующий закрывающий тег.
- Убедитесь, что все атрибуты и значения атрибутов оформлены правильно, без опечаток или пропущенных символов.
- Проверьте правильность вложенности элементов. Элементы должны быть вложены друг в друга согласно их иерархии.
- Следите за правильным использованием кавычек. Всегда используйте одиночные или двойные кавычки параллельно, не смешивая их.
- Убедитесь, что все ссылки на файлы стиля и изображения правильно указаны и соответствуют фактическому расположению файлов.
- Проверьте все символы и специальные символы в коде. Они должны быть корректно оформлены и экранированы, если необходимо.
Если вы исправили все ошибки в коде HTML и фон все еще не отображается, возможно, проблема в CSS стилях. Убедитесь, что CSS-свойства, относящиеся к фону, заданы правильно и не перезаписываются другими стилями.



